SketchUp基礎最速マスター “モデリング”
SketchUp基礎最速マスターの2回目。
今回はモデリングの方法をチュートリアル形式で解説します。
その前にプラグインの導入方法も説明します。
前回はこちら
SketchUp基礎最速マスター “導入~基本操作”
プラグインの導入方法
基本的にはPluginフォルダに必要なファイルを入れるだけで動作します。
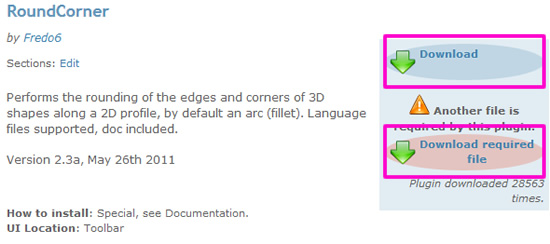
例としてRoundCornerというエッジを丸めることができるプラグインを入れてみたいと思います。
まずは下記から必要ファイルをダウンロードして解凍します。

図のように2ヶ所からそれぞれダウンロードします。
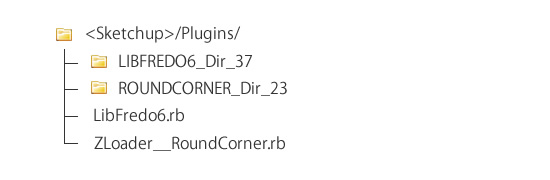
解凍したらWindowsの場合は
C:\Program Files (x86)\Google\Google SketchUp 8\Plugins
Macの場合は
Macintosh HD/Library/Application Support/Google SketchUp 8/SketchUp/plugins
にファイルを入れます

SketchUpを再起動するとRoundCornerツールのアイコンが追加されてると思います。(ない場合はメニューの表示→ツールバーから表示させることができます)
また、メニューのツール内にもRoundCornerが増えています。これは色々と気の利いたプラグインなので、使い方の説明などもはいってます。
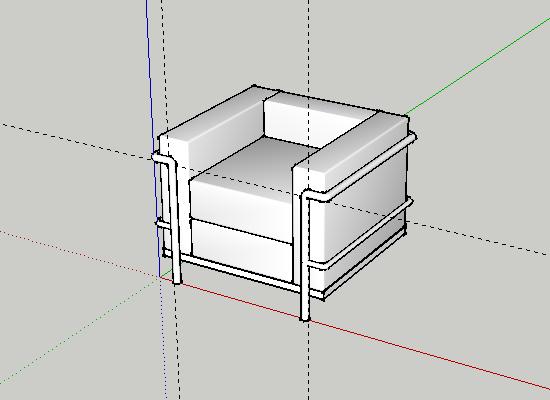
イスのモデリング

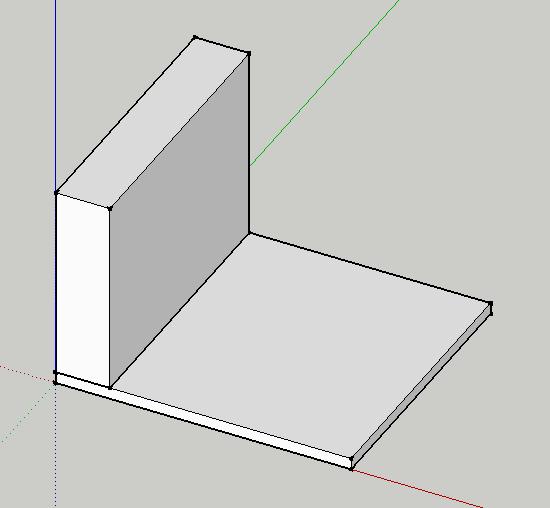
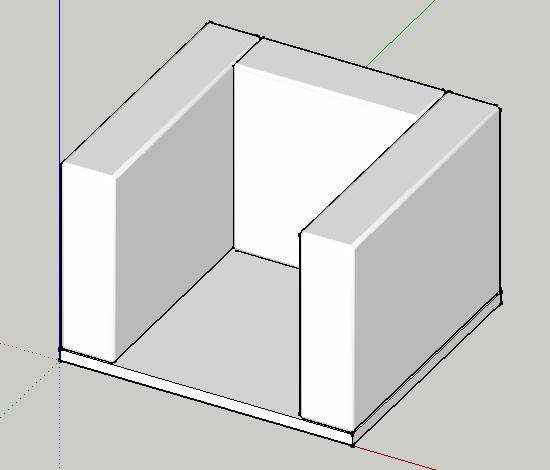
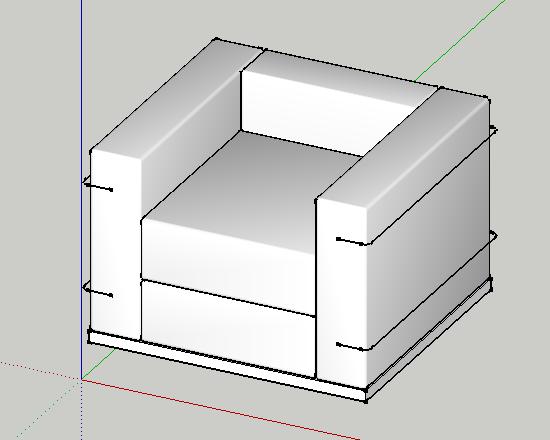
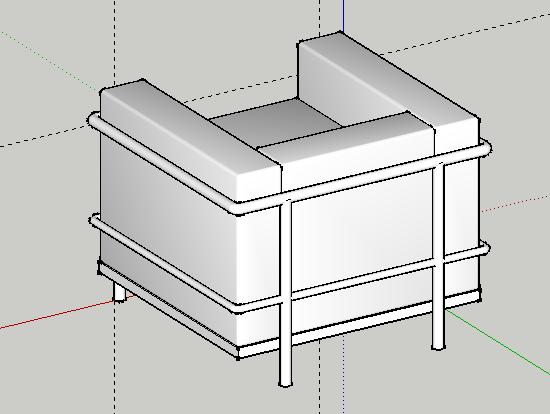
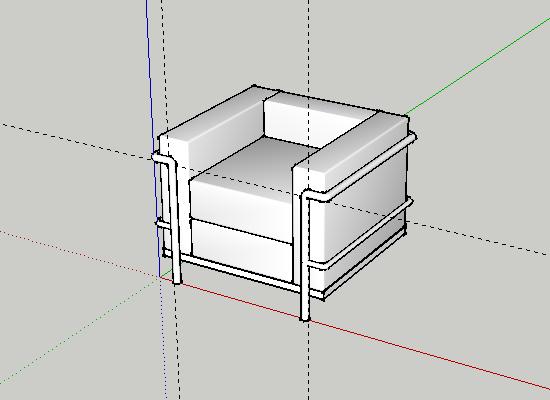
実際に図のイスを作りながらモデリング方法を説明したいと思います。

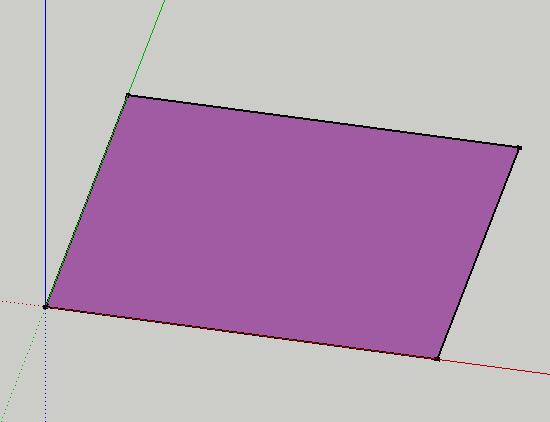
まずは底面を作ります。
長方形ツールで原点をクリックしたあとマウスを右上に動かしてから[760,700]と入力します。
すると赤い軸と緑の軸のプラス方向に760×700の長方形ができました。
ちなみに他のツールに切り替える前なら何度でも数値を入れ直すことができます。
次にプッシュ/プルツールに切り替え、長方形の面をクリックし、マウスを上に動かしてから[30]と入力します。
これで760×700×30の直方体ができたかと思います。
SketchUpの場合、重なった線や面が自動で結合されてしまいます。
これは便利な面もあるのですが、動かしたくないものまで勝手についてきたりなど困ることも多々あります。
それを防ぐために、あるまとまった部品ごとにグループもしくはコンポーネント化しておくのが基本となります。
選択ツールでドラッグして囲む、もしくはトリプルクリックで直方体を全選択し右クリックメニューからグループを作成でグループ化します。

次にクッション部分を作ります。
さきほどの要領で直方体の上に140×700×500の直方体を作ります。

次にRoundCornerで角を丸くします。
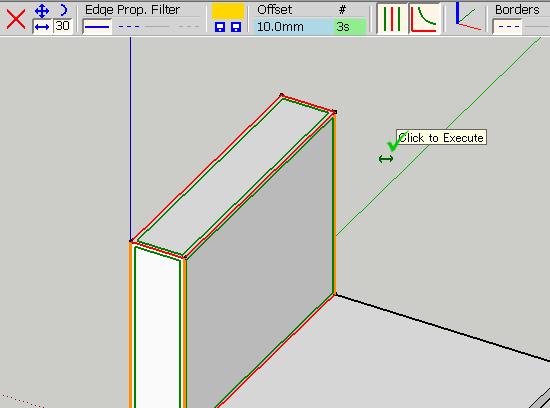
直方体をトリプルクリックで選択してからRoundCornerのRound corners in 3Dボタンを押します。
offsetの値を10mm、Number of segmentsを3にして、カーソルが緑のチェックマークになっている場所でクリックします。
するとすべての角が丸くなったかと思います。

クッション部分は何個も使いまわすのでコンポーネント化します。
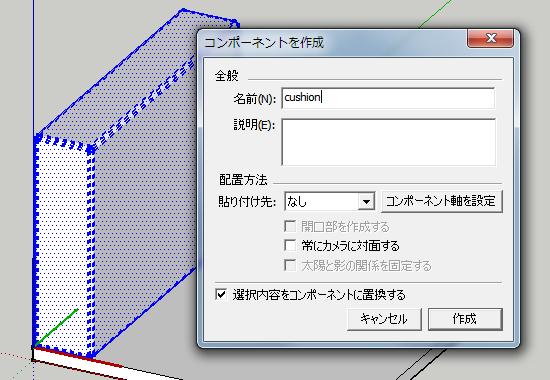
トリプルクリックで選択し、アイコンを押すか右クリックメニューからコンポーネントを作成を選択します。
するとダイアログが出てくるので、名前を変更して作成ボタンを押します。

クッションを複製していきます。
移動ツールにしctrlを押すとカーソルに+がつきます。
カーソルに+がついている場合は複製モードになります。
この状態でクッションを赤い軸方向に動かし[620]と入力すると両端にクッションが配置されたかと思います。

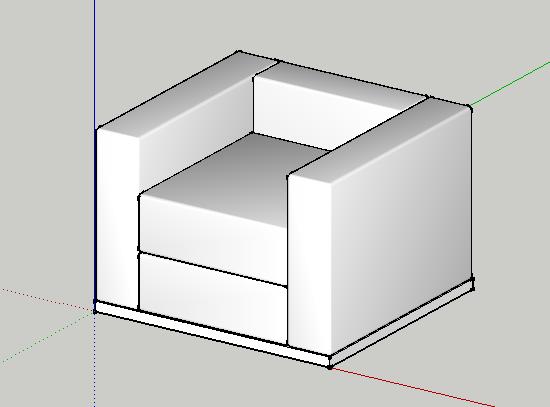
今度は回転ツールで回転させて背面部分にします。
これもctrlを押すことで複製することができます。
平面図アイコンもしくはメニューのカメラ→標準ビュー→平面で上から見た状態にし、図のような位置を基準に回転させるとピタッと合います。

長さが合わないので尺度ツールで変更します。
尺度ツールの時に通常は測定ツールバーは尺度となっていますが、数値の後に単位をいれるとその通りに変形してくれます。
ここでは[480mm]といれて背面がキチッと埋まるようにします。

座面部分も同様の手順で作成します。
高さはお好みで。
クッション部分が完成したら全てを選択し、青軸方向に100、緑軸方向に15、赤軸方向に15移動します。

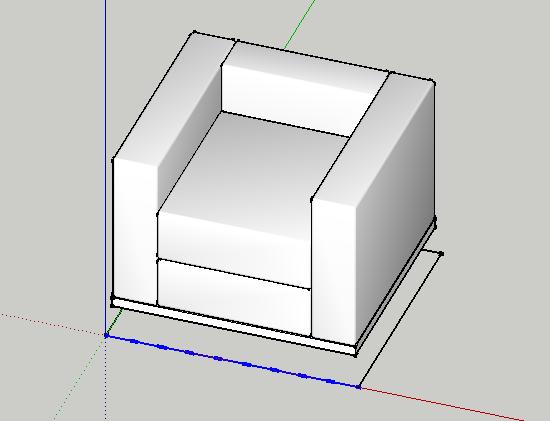
周りの枠を作ります。
まず原点から790×730の長方形を作り、面だけを選択して削除します。
次に手前の線を選択し、右クリックメニューから分割で[9]と入力します。
すると線が9分割されます。
9分割した両端の部分以外は削除し、線全体を青軸方向に540移動させます。

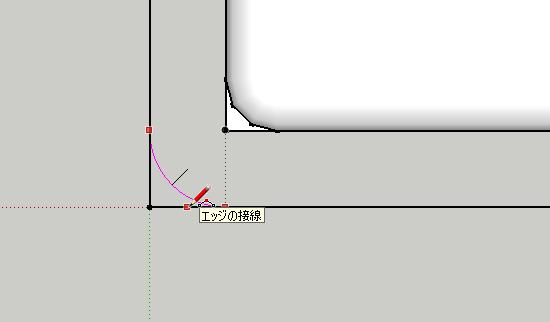
角の部分を丸くします。
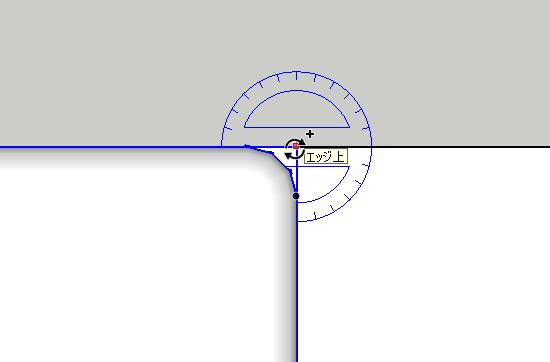
平面図にし、円弧ツールにします。
底面の角の部分を利用して円弧の両端を選択し、エッジの接線と出た所で確定します。
線の角の部分は削除、残りの3つの角も同様にして丸くします。

線を下方向に290の位置に複製します。

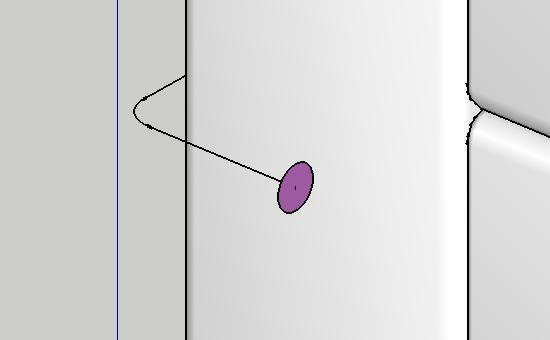
下の線の端点部分に半径10の円を描きます。
円は基本的に青軸方向の面を向いた形で作成されますが、赤軸平面上で円の枠線を赤にし、Shiftを押しながら移動させれば線の端点でも赤軸平面の円を描くことができます。

下の線をトリプルクリックですべて選択し、フォローミーツールにします。
その状態で円の面をクリックするとパイプが出来上がります。
面の表裏が逆になっている場合は面を選択し、右クリックメニューから面を反転を選びます。
パイプをトリプルクリックで選択しグループ化します。
上の線の端点からそれぞれ垂直の線を赤い軸まで引きます。

ここの角も丸くしますが、基準となるポイントが無いので補助線を引きます。
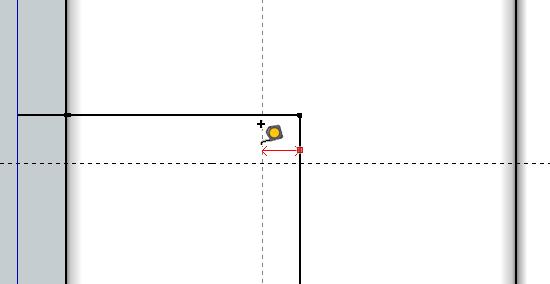
正面図にし、メジャーツールにしたらctrlを押して複製モードにします。
角を作っている線をクリックしてマウスを動かすと点線が表示されます。
それぞれ内側に15の位置で確定させます。
先程と同じ要領で角を丸くし、今度は端点に青軸平面で半径15の円を描きます。
線を選択し、フォローミーツールでパイプ状にしたらグループ化します。

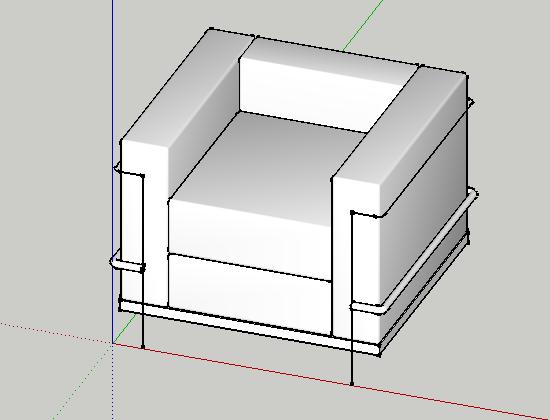
最後に後ろの脚をつけます。
半径15の円をプッシュ/プルツールで540の高さに伸ばしコンポーネント化。
図の位置に配置します。

これで完成です。
よく見るとおかしなところもありますが、チュートリアルということで。。。
次はテクスチャとかレンダリングの話です。
SketchUp基礎最速マスター “テクスチャ・レンダリング”

